
Managing Layers
If one thing’s for certain in Photoshop, it’s that your Layers panel will get long and unwieldy in a hurry. Now that you’ve seen a smidgen of the increased editing flexibility layers give you (moving, resizing, and so on), you’ll want to put everything on its own layer—and you should. However, learning a wee bit about organizing layers can keep you from spending ages digging through the Layers panel to find the layer you want. This section gives you the lowdown.
Tip
Photoshop’s layer-filtering feature is one of the best ways to manage a long Layers panel; it’s covered back on Activating Multiple Layers.
Merge. If you’ve whipped pixels into perfection and know that you’ll never want to change them, you can merge two or more layers into one (see Figure 4-28). Not only does that reduce the length of your Layers panel, it also knocks a few pounds off the file’s size. Photoshop gives you several ways to merge layers photoshop cc:
—Merge down. To merge two visible layers that live next to each other in the Layers panel—and the bottom one is a pixel-based layer—activate the top layer and then choose Layer→Merge Down, choose Merge Down from the Layers panel’s menu, or press ⌘-E (Ctrl+E).
Naming and Color-Coding Layers
The simplest way to organize layers is to name the darn things something other than Layer 1, Layer 2, and so on. If you didn’t name them when you made ’em, you can always double-click a layer’s name in the Layers panel and rename it right there (Photoshop highlights the name when you double-click it, so you can just start typing). When you’re done, press Return (Enter on a PC).
Tip
If you double-click in the Layers panel near the layer’s name but not directly on it, Photoshop opens the Layer Style dialog box (shown on Zapping Backgrounds with Blending Sliders) instead of highlighting the layer’s name. No problem: Just close the dialog box and try again.
Another renaming maneuver is to choose Layer→Rename Layer. When you do, Photoshop highlights the name of the active layer; just type some text to rename it. To rename additional layers, press the Tab key to highlight the name of the next layer down in the layer stack, or Shift-Tab to highlight the name of the next layer up. (You can assign a keyboard shortcut to the Rename Layer command, too, by going to Edit→Keyboard Shortcuts; the box on Customizing Keyboard Shortcuts and Menus has the details.)
In addition to giving layers meaningful names, another great way to keep them organized is to color-code them. For example, you could color-code various sections of a poster like the header, footer, body, and so on. As you learned back on Adding New Layers, you can assign a color to a layer when you first create it, or by activating the layer(s) and then Control-clicking (right-clicking) the layer(s) in the Layers panel and picking a color from the resulting shortcut menu. (To color-code a locked Background layer this way, you first have to unlock it by double-clicking it.) To remove color-coding, do the same thing but choose No Color from the shortcut menu.
Linking and Locking Layers
Editing layers can be a lot of work, and once you get them just right, you want to make darn sure they stay that way. You can protect yourself from making accidental changes by linking layers together or locking down certain aspects of them. Read on to learn how.
Linking Layers
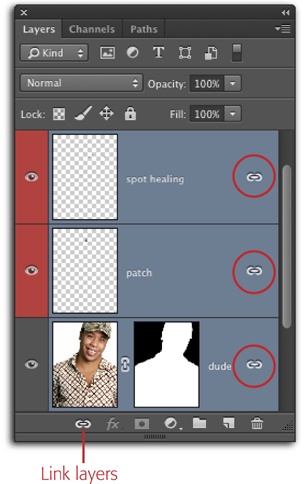
If you need to move something in your image that’s made fro several layers, it’d be a real pain to move each layer individually and then reconstruct the image. Fortunately, you can link layers before you grab the Move tool so that they travel as a single unit; Figure 4-22 shows how. Linking related layers can help you avoid accidentally misaligning layers with a careless flick of the Move tool. For example, if you’ve zapped a blemish or removed a piercing in a portrait, linking the layers you used to make the fixes with the Image layer ensures that they stay perfectly aligned.
Figure 4-22. Once you’ve got more than one layer activated, you can link them by clicking the tiny chain icon at the bottom of the Layers panel. When you do, the same icon appears to the right of each layer’s name (circled) to show that the layers are linked. To unlink them, simply activate a layer and then click the chain icon at the bottom of the Layers panel again. Easy, huh? The two layers that involve retouching are color-coded with red (red for retouching—get it?).
Locking ’em Down
You can add a more serious level of protection with layer locks, which prevent layers from being edited or moved. At the top of the Layers panel is a row of four buttons that you can use to lock various aspects of layers (Figure 4-23). First activate the layer(s) you want to lock, and then click the appropriate lock button to prevent any changes. Here are your options:
Lock transparent pixels. This protects the layer’s transparent pixels so they don’t change if you paint across them or run the Edit→Fill command. For example, if you created the faded-color effect shown on Fading Color to Black and White, you could apply this lock to change the fade’s color without affecting the layer’s see-through bits. This lock’s button looks like the transparency checkerboard.
Lock image pixels. This won’t let you do anything to a layer but nudge it around with the Move tool. The button for this lock looks like the Brush tool’s icon.
Lock position. If you’ve carefully positioned a layer and want to make sure it stays put, click this button, which looks like a four-headed arrow. You can still edit the layer, you just can’t move it.
Lock all. This is your deadbolt: Use it to prevent the layer from being edited or moved. You know this lock means business because its button is a padlock.
Figure 4-23. Use these buttons to protect your layers from accidental editing or repositioning. No matter which lock you apply, you’ll see the padlock icon labeled here to the right of the locked layer’s name. When it comes to layer locks, your keyboard’s forward slash key (/) acts like a switch for the last lock you applied. When a locked layer is active, tap this key once to remove that particular lock (press it again to turn that same lock back on). When an unlocked layer is active, tapping this key makes Photoshop apply the “Lock transparent pixels” lock. You ca apply locks to multiple layers at the same time. Just activate the layers first by Shift- or ⌘-clicking (Ctrl-clicking on a PC) them, and then click the appropriate lock button(s) in the Layers panel.
Tip
If you’ve taken the time to create a layer group (as explained next), you can lock all the layers in it by activating it and then choosing Layer→“Lock All Layers in Group.” (You can also find this same menu item in the Layers panel’s menu.) Photoshop pops open a dialog box where you can turn on any of the locks listed above; click OK to apply them.
Grouping Layers into Folders
You can rein in a fast-growing Layers panel by tucking layers into folders called layer groups. You can expand and collapse layer groups just like the folders on your hard drive, and they’ll save you a heck of a lot of time if you’re designing a piece that has specific components like a front and a back, as shown in Figure 4-24.
Say you’re creating a postcard for a concert, and you’ve got several layers that comprise the background, some photos of the band, some text, and so on. You can put all the layers associated with the postcard’s background in a group cleverly named Background, the photos in a group called Photos, and the Type layers in a group called Text. Then you can add some color-coding (blue for background, red for photos, and so on) to make it easy to quickly spot the group you want to work with instead of wasting time scrolling through the Layers panel.
Figure 4-24. Just click a layer group’s flippy triangle to expand or collapse that group. Here, the down-pointing flippy triangle next to the Front group’s folder shows that the group is expanded, while the Back group is collapsed. You can collapse or expand all layer groups at the same time by Option-clicking (Alt-clicking on a PC) the flippy triangle to a group’s left. Layer groups not only help you shorten your Layers panel, they also let you apply masks to all the layers in the group simultaneously.
Here are the different ways you can group layers:
Create the group first by clicking the “Create a new group” button at the bottom of the Layers panel (it looks like a tiny folder) or by choosing New Group from the Layers panel’s menu. (If you go the latter route, you’ll get a dialog box where you can name the group, assign it a color, and change its blend mode and opacity if you want.) Photoshop adds the group to the Layers panel; just drag layers onto the group’s folder icon in the layer stack to add them to it.
Note
Straight from the factory, the blend mode of a layer group is set to Pass Through, meaning any Adjustment layers or blend-mode changes within the group trickle down and affect any layers underneath it. For more on this blend mode, see the box on Pass Through Mode.
Activate the layers first and then press ⌘-G (Ctrl+G) or choose “New Group from Layers” in the Layers panel’s menu. Photoshop adds a group named Group 1 to the Layers panel that includes all the layers you activated; double-click the group’s name to rename it. Alternatively, you can Shift-click the “Create a new group” icon instead.
Option-drag (Alt-drag) layers onto the “Create a new group” button at the bottom of the Layers panel.
You can do the same things to layer groups that you can to regular layers: duplicate them, hide them, lock them, color-code them, and so on. You can also create nested groups by dragging and dropping one group into another (see the box below for more info).
To split apart grouped layers, activate the group and then choose Layer→Ungroup Layers, press Shift-⌘-G (Shift+Ctrl+G), or Control-click (right-click) the group and then choose Ungroup Layers from the shortcut menu. Whichever method you use, Photoshop deletes the group but leaves the layers intact.
To delete a group, activate it and then choose Layer→Delete→Group, or Control-click (right-click) the group and then choose Ungroup Layers from the shortcut menu. Either way, Photoshop displays a dialog box asking whether you want to delete the group and all the layers inside it, or just the group itself (leaving the layers within it in the Layers panel). (If the group doesn’t contain any layers, you don’t see this dialog box—Photoshop simply deletes the group.) If you activate a group and then press the Delete key, Photoshop deletes the group and all the layers inside it.
Layer Comps: Capturing Different Document Versions
Say you’re creating a poster for an upcoming concert. You’ll probably want to show your client different versions of it so she can pick the one she likes best. Photoshop can help by saving multiple versions of the document as layer comps—snapshots of your Layers panel in various states (see Figure 4-25). This method is much better than having to juggle multiple files you could lose track of. Layer comps can record the position and visibility of layers, as well as the blend modes (Layer Blend Modes) and layer styles (Layer Styles) you’ve applied.
POWER USERS’ CLINIC: Nested Layer Groups
Photoshop lets you nest layer groups up to 10 levels deep, meaning you can put a layer group inside of another layer group that lives inside yet another layer group that lives…well, you get the picture. This kind of nesting is helpful if you’re a stickler for organization or are working on a complicated file and your Layers panel is a mile long. For example, a photographer might have a layer group named Retouching with another group inside it named Healing, which houses another layer group named Nose, and so on.
This kind of organization works great until you have to share the file with someone using a version of Photoshop earlier than CS5. If you open the file with Photoshop CS3 or CS4, you’ll be greeted with a dialog box stating, among other things, that it encountered “unknown data” and that “groups were altered.” At this point, the program gives you two choices (you can also click Cancel to close the document, but what fun is that?):
Flatten makes Photoshop preserve the appearance of the original document (provided the document was saved using the Maximum Compatibility option discussed on File Handling) but not its layers, which makes further editing impossible.
Keep Layers makes Photoshop try to preserve the document’s appearance and layers, though this doesn’t always work. For example, if you’ve changed a layer group’s blend mode (Layer Blend Modes) or used advanced blending options (Zapping Backgrounds with Blending Sliders), they’re toast.
Once you’ve crossed your fingers and made a choice, Photoshop opens the document (which can take a while). If you chose Keep Layers, you’ll see empty layers where the nested layer groups used to be.
Figure 4-25. Like layer groups, layer comps work only if your document has more than one layer. Top: Give each layer comp a name that describes that version of your design. To summon this panel, choose Window→Layer Comps. Then you can use the arrow buttons circled here to cycle through the various comps. Bottom: Showing, hiding, and rearranging layers lets you quickly produce several versions of the same design.
You capture layer comp “snapshots” as you’re working. For instance, you could start off with a baseline version and record what it looks like, then make some changes and record the new version, and so on. When you’re ready to save your first layer comp, follow these steps:
Choose Window→Layer Comps to summon the Layer Comps panel, and then click the Create New Layer Comp button at the bottom of the panel.
The button looks just like the New Layer button—a piece of paper with a folded corner.
In the New Layer Comp dialog box, give the snapshot a meaningful name and then tell Photoshop what attributes to save.
The dialog box has three checkboxes:
Visibility captures the layers’ current visibility status (whether they’re on or off).
Position captures the layers’ positions within the document (their location, not their stacking order).
Appearance captures any blend modes and layer styles.
It’s a good idea to turn on all three settings just in case you decide to tweak that stuff later. Type a comment if you’d like, and then click OK.
Back in the Layers panel, rearrange, show, or hide layers; add layer styles; or change blend modes to produce another version of the image.
In the Layer Comps panel, click the Create New Layer Comp button again to create another layer comp and give it a name.
Repeat these steps as many times as you want to save lots of different versions of your document.
When you’re ready to stroll through the different versions, click the little forward and back arrows at the bottom of the Layer Comps panel (Figure 4-25). To get back to the way the document looked when you last tweaked it (or when you saved your last layer comp), at the top of the Layer Comps panel, click the empty square to the left of the words “Last Document State.”
You can duplicate and delete layer comps just like layers and layer groups. To edit a layer comp, activate it in the Layer Comps panel and then change whatever you want in the Layers panel. When you’re finished, click the Update button at the bottom of the Layer Comps panel.
If you make certain edits, like cropping or deleting a layer, or changing a layer’s color, opacity, or fill—basically, any edit that’s beyond the layer-comp feature’s tracking capabilities—Photoshop gets cranky and locks you out of your layer comps. You can tell which comps are affected because they’ll have little warning triangles to the right of their names (see Figure 4-26). These triangles mean that Photoshop needs you to update the layer comp(s) because it can’t keep track of every change you made. (Don’t worry, it doesn’t mean Photoshop lost your changes.) If you didn’t delete any layers, then fixing the problem is easy: Just activate the affected layer comp(s) and then click the Update button shown in Figure 4-25. If you did delete a layer, then you need to create a new comp.
Exporting Layer Comps
When you’re ready to show the client your layer comps, export them by choosing File→Scripts→“Layer Comps to Files.” Photoshop creates a separate file for each layer comp in whatever format you choose (you get the same options as when you export layers to files; see Figure 4-21).
Older versions of Photoshop (CS3 and earlier) let you export layer comps as both a PDF file and Web Photo Gallery (WPG) files right from the Scripts menu. Happily, the PDF feature reappeared in Photoshop CS6: Choose File→Scripts→“Layer Comps to PDF,” and Photoshop displays the dialog box shown in Figure 4-27. Creating a web gallery was offloaded to Bridge, but in Bridge CC that feature was removed; see Building Online Photo Galleries for details.
Figure 4-26. If a little warning triangle appears next to your layer comp (circled), you can click it to see this dialog box, which gently chastises you for messing up the layer comp. Click Clear to get rid of the warning triangle and close the dialog box. If you turn on the “Don’t show again” checkbox, Photoshop won’t display this message anymore, but you’ll still have to update your layer comps when you see the warning triangle.
Figure 4-27. Click the Browse button to tell Photoshop where you want it to save the file (if you have multiple layer comps, Photoshop creates one PDF with multiple pages). If you want to export only the comps you’ve activated in the Layer Comps panel (rather than all the document’s comps), turn on the Selected Layer Comps Only checkbox. Unless you turn off the Advance Every setting, the PDF will advance from page to page like a slideshow (if you want each layer comp to remain onscreen for more than 5 seconds, enter a new number into the Advance Every field). To make the slideshow start over automatically, turn on “Loop after last page.” When you’re finished, click the Run button and Photoshop creates the file.
Rasterizing Layers
If you try to paint or run a filter on a Shape or Type layer (covered in Chapters Chapter 14 and Chapter 15, respectively), Photoshop puts up a fuss: It displays a dialog box letting you know that you’ve got to rasterize that layer first. Why? Because, as you learned back in Chapter 3, vectors aren’t made of pixels, and to use pixel-based tools—like the Brush, Eraser, and Clone Stamp—on a vector-based layer, you have to convert it to pixels first using a process called rasterizing.
Note
You see the same dialog box if you try to use one of Photoshop’s healing tools on a Smart Object. While a Smart Object isn’t necessarily a vector, you still can’t use pixel-based tools on it.
Beware: There’s no going back once you’ve rasterized a layer. You can’t resize former Smart Objects or Shape layers without losing quality, you can’t double-click a former Fill layer and change its color, and you can’t edit a rasterized Type layer—because rasterizing converts them to pixel-based Image layers. That’s why it’s a good idea to do your rasterizing on a duplicate layer so you can always go back to the original. Just duplicate the layer by pressing ⌘-J (Ctrl+J) before you rasterize, and then turn off the original layer’s visibility so you don’t accidentally rasterize the wrong layer.
Rasterizing is easy: Activate a vector-based layer or Smart Object and then choose Layer→Rasterize→Layer. (Choose Layer→Rasterize→All Layers to rasterize everything in your document.) Better yet, activate the layers(s), Control-click (right-click) near the layer’s name in the Layers panel, and then choose Rasterize Layer from the shortcut menu that appears.
Merging Layers
Layers are great, but sometimes you need to squash ’em together. Yes, this goes against what you’ve learned in this chapter so far—that you should keep everything on its own layer—but in some situations you have no choice but to merge or stamp layers—or worse, completely flatten your file. Here’s what those scary-sounding commands do, along with how and why you might need to use ’em:
Note
You can merge any kind of layers, but you need to have a pixel-based layer underneath them in the Layers panel to use the merge commands, or else they’re grayed out (just add a new Image layer if you need to). Photoshop then merges everything onto that pixel-based layer.
—Merge visible. To merge just some of your layers, hide the ones you don’t want to squash, activate a pixel-based layer as your target, and then go to Layer→Merge Visible, choose Merge Visible from the Layers panel’s menu, or press Shift-⌘-E (Shift+Ctrl+E).
—Merge active. Activate the layers you want to merge (either pixel- or vector-based) and then go to Layer→Merge Layers, choose Merge Layers from the Layers panel’s menu, or press ⌘-E (Ctrl+E).
—Merge linked. If you’ve linked layers together (Linking Layers), you can merge them in one fell swoop—though you’ve got to activate them first by choosing Layer→Select Linked Layers or choosing Select Linked Layers from the Layers panel’s menu, and then following the instructions for merging active layers (above).
Figure 4-28. If you need to edit a multilayer file using tools that affect one layer at a time, you can stamp layers into a merged-layer copy (like the top layer here) to avoid having to flatten the file. (Photoshop color-coded the stamped layer to match the topmost layer group.) If you flatten your document by accident, you can get the layers back using the History panel or by pressing ⌘-Z (Ctrl+Z). Whew!
Stamp. You can think of stamping as a safer version of merging because it combines the active layers into a new layer, leaving the original layers intact. This command is great when you need to edit multiple layers with tools that affect only one layer at a time (like layer styles). Here are your stamping options:
—Stamp active layers. Activate the layers you want to stamp and then press Option-⌘-E (Alt+Ctrl+E).
—Stamp visible. Turn off the layers you don’t want to stamp by clicking their visibility eyes in the Layers panel, and then press Shift-Option-⌘-E (Shift+Alt+Ctrl+E). You can also hold Option (Alt) as you choose Merge Visible from the Layers panel’s menu to make Photoshop merge everything into a new layer.
Tip
An alternative to stamping layers is to use layer groups (Grouping Layers into Folders) or create a Smart Object from multiple layers, as explained on Managing Smart Objects.
Flatten. This command makes your document flatter than a pancake, compressing all its layers into a single locked background that, as you know from the box on The Background Layer and You, doesn’t allow for transparency (any areas that were transparent become white instead). Alas, you have no choice but to flatten a file if you’re exporting it to a format that doesn’t support layers (like JPEG, PNG, and so on—see Choosing the Best File Format); just be sure to save the document as a PSD file first so you can go back and edit that version later. You’ve got three flattening options:
—Flatten Image. To flatten a whole file, go to Layer→Flatten Image or choose Flatten Image from the Layers panel’s menu.
Warning
Danger, Will Robinson! After flattening a file, be sure to choose File→Save As instead of File→Save to avoid saving over your original, layered document.
—Flatten All Layer Effects. Instead of flattening a whole file, you can flatten just its layer styles (Layer Styles) so they become one with the layer they’re attached to. But be aware that, if you’ve applied any layer styles to vector-based layers (like Type or Shape layers), those layers will get rasterized in the process. To flatten layer styles, choose File→Scripts→Flatten All Layer Effects.
—Flatten All Masks. You can also permanently apply masks to their associated layers by choosing File→Scripts→Flatten All Masks.
Get Photoshop CC: The Missing Manual now with O’Reilly online learning.
O’Reilly members experience live online training, plus books, videos, and digital content from 200+ publishers.
Start your free trial
